
New Home Builders Vacaville Ca Html Form Builder Bootstrap
Formoideasiest form generator. Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap, LinkinBio form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool! Free for Win.

Bootstrap Website Maker Template
The Bootstrap Form Builder library makes it easy to generate full-featured forms styled using the Bootstrap 5 framework. Features: Dynamically build forms from JSON/JavaScript data definitions; Support for all common form elements like text inputs, selects, radios, checkboxes, etc. Bootstrap 5 styling and layout out of the box

Views Bootstrap
Bootstrap Form Builder. Build Bootstrap 5 forms quickly and easily with SB Form Builder! Thanks for using our new form builder, we'd love for you to leave feedback so we can improve this tool! Form Style. Bootstrap. Bootstrap Floating Labels. Form Fields. Type. Label. Required. Move Down Insert.

MDBootstrap Snippets Material Design for Bootstrap
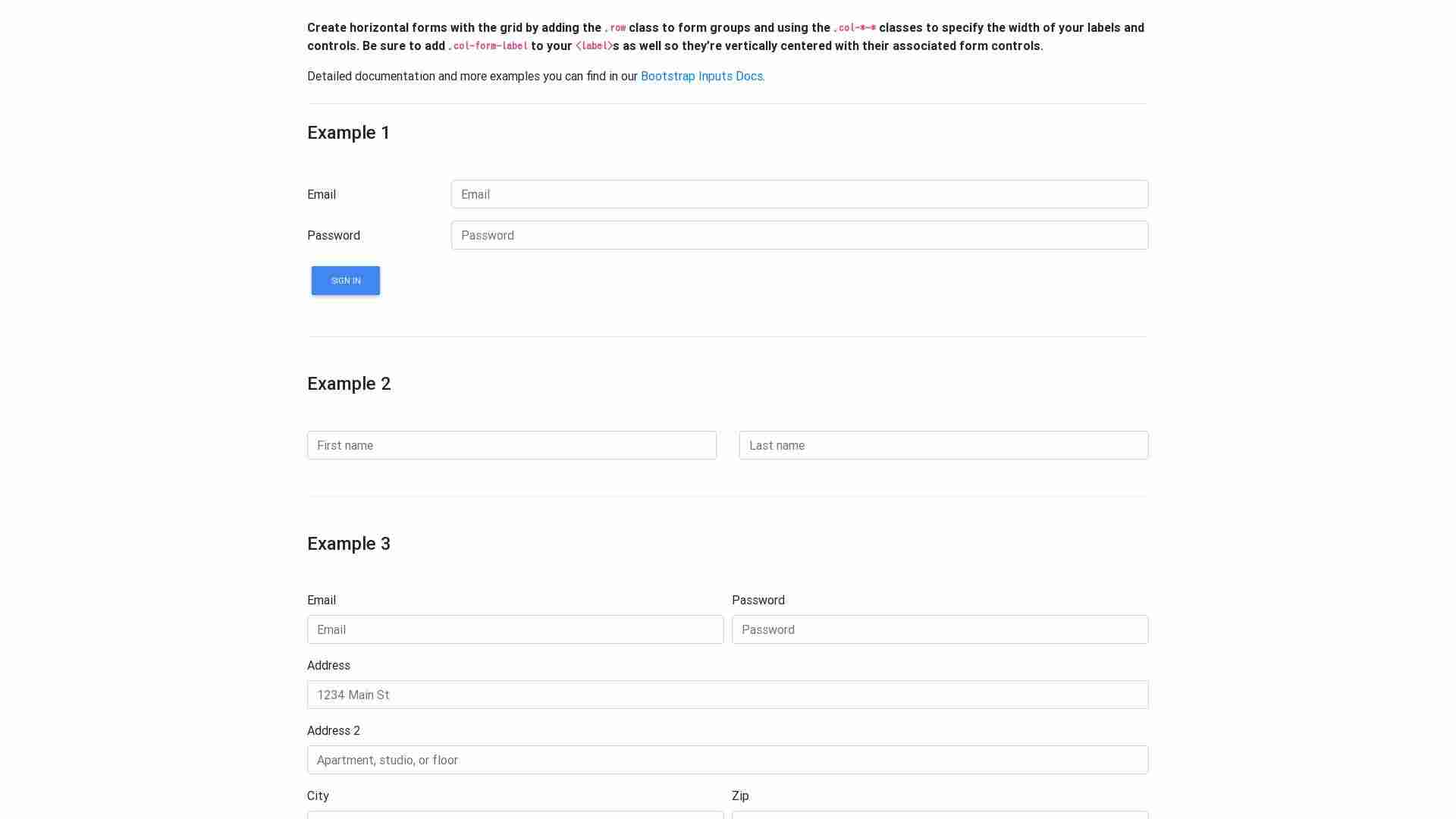
Learn how to create responsive and elegant forms with Bootstrap, the most popular CSS framework for web development. W3Schools provides clear examples and explanations of the different types of Bootstrap forms, such as horizontal, inline, and custom styles.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
Formden is our next bootstrap form builder. It is another advanced bootstrap form of creator tools. The tool is more intuitive and offers the ability to create Bootstrap 3 forms. The fields supported include name, email, subject, message, number, checkbox, radio buttons, and others. All you need to do is drag and drop the elements to the editor.

Bootstrap Form Examples That Will Leave a Lasting Impression on Users
by DuruThemes in Forms. Software Version: CSS 3. File Types Included: JavaScript JS. HTML. CSS. Last updated: 15 Sep 18. Live Preview. Get 284 Bootstrap form builder plugins, code & scripts on CodeCanyon such as Formas - Bootstrap Dynamic Contact Form, Flat Form with Bootstrap 4, Ultimate Bootstrap Forms.

Bootstrap 4 form builder free, online drag and drop CSS form creator Material Design for
Download started. The file form.html should appear in the bottom of your browser shortly.. Would you help us spread the word with this prepopulated tweet ?. Thanks! Chris

Bootstrap Form Creator
First, you want to style the